I’ve finally been granted access to the Web Browsing Plugin for ChatGPT, enabling me to test Web Page lookups. In the following example, presented in session transcript form, I request a description of a web page in RDF-Turtle using appropriate vocabularies in the first pass, and then specifically scoped to Schema.org terms in the final pass.
Transcript
Q: What is https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/#thisPage about?
A:
The article discusses Foursquare’s evolution from a consumer-oriented application to a data and product provider for enterprises, with a specific focus on the introduction of the Foursquare Graph. This graph represents the first application of graph technology to geospatial data in the industry.
Foursquare has amassed a huge database of real-world locations through user check-ins and has developed expertise about the way people move across these places. This combination of data and expertise allows Foursquare to offer various services to its clients. Its core products, Places and Visits, are datasets accessible to clients through APIs. The company also offers solutions like Attribution and Proximity that build upon these core datasets.
The company has faced challenges related to data management, particularly after its acquisitions, such as Factual, Placed, and Unfolded. These acquisitions enriched Foursquare’s Places and Visits datasets, but integrating the new data was challenging and often resulted in duplicate efforts due to the siloed nature of the company’s data stacks.
To reduce the time to value for customers, Foursquare has been considering how to better answer customer questions revolving around space and time. This led to the idea of the Foursquare Graph. However, the team found spatio-temporal modeling and analytics on a graph challenging, so they settled on a hybrid model.
Foursquare partnered with a technology company to build the temporal aspect of the graph, which functions similarly to a traditional data warehouse. Information from relationships is then mined using graph algorithms, which can be used to provide better, more explainable recommendations. Importantly, Foursquare maintains privacy by providing only aggregate location data centered around specific locations, not individual location data.
The Foursquare Graph is currently an internal platform aimed at accelerating development and improving service for existing customers, as well as attracting new ones. A key concern is whether making their data available as a graph would impact customers unfamiliar with the paradigm.
Web Page Crawling & Processing Screenshot
Q: Can you generate an RDF-Turtle rendition of this description using terms from appropriate vocabularies while also using hash-based hyperlinks for subject and object denotation where @base is set to: Foursquare moves to the future with a Geospatial Knowledge Graph - Knowledge Graphs
A:
Sure, here is an RDF-Turtle representation of the description using terms from vocabularies like schema.org, dcterms, foaf, and skos:
@prefix schema: <http://schema.org/> .
@prefix dcterms: <http://purl.org/dc/terms/> .
@prefix foaf: <http://xmlns.com/foaf/0.1/> .
@prefix skos: <http://www.w3.org/2004/02/skos/core#> .
@base <https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/> .
<#foursquare> a schema:Organization ;
schema:name "Foursquare" ;
schema:description "From a consumer-oriented application to a data and product provider for enterprises" ;
schema:owns <#foursquareGraph> ;
schema:location <#database> ;
foaf:page <#thisPage> .
<#foursquareGraph> a schema:SoftwareApplication ;
schema:name "Foursquare Graph" ;
schema:description "The industry’s first application of graph technology to geospatial data" ;
schema:applicationSubCategory "Graph technology" ;
schema:isPartOf <#foursquare> ;
schema:softwareRequirements <#temporalAspect> ;
schema:creator <#technologyPartner> .
<#database> a schema:DataFeed ;
schema:name "Foursquare Database" ;
schema:description "A huge database of all places in the real world" ;
dcterms:subject <#places>, <#visits> .
<#places> a schema:DataFeedItem ;
schema:name "Places" ;
schema:isPartOf <#database> .
<#visits> a schema:DataFeedItem ;
schema:name "Visits" ;
schema:isPartOf <#database> .
<#technologyPartner> a schema:Organization ;
schema:name "Technology Partner" ;
schema:creator <#temporalAspect> .
<#temporalAspect> a schema:SoftwareSourceCode ;
schema:name "Temporal Aspect" ;
schema:creator <#technologyPartner> ;
schema:softwareRequirements <#dataWarehouse> .
<#dataWarehouse> a schema:SoftwareApplication ;
schema:name "Traditional Data Warehouse" ;
schema:applicationSubCategory "Data Warehousing" ;
schema:isPartOf <#temporalAspect> .
<#thisPage> a foaf:Document ;
dcterms:title "Foursquare moves to the future with a geospatial knowledge graph" ;
dcterms:creator <#author> ;
dcterms:subject <#foursquare> ;
skos:note "Foursquare Graph is an internal platform that accelerates development and helps Foursquare better serve existing customers and reach new customers." .
<#author> a foaf:Person ;
foaf:name "Linked Data Orchestration" ;
foaf:made <#thisPage> .
This Turtle syntax represents entities like Foursquare, the Foursquare Graph, the Foursquare Database, Places, Visits, the technology partner, the temporal aspect, the data warehouse, the article (thisPage), and the author. Relationships between these entities are also expressed using appropriate properties from the chosen vocabularies. The @base directive is used to establish the base URI, so all relative URIs are resolved against this base URI. Please note that the values and relationships are simplified and may not fully capture all the details mentioned in the the page.
Q: Redo, but sticking to terms from schema.org. In addition, add
## Turtle Start ##and## Turtle End ##to the code-block.
Q: add## Turtle Start ##and## Turtle End ##to the code-block.
A:
Sure, here is an RDF-Turtle representation using only terms from the schema.org vocabulary:
## Turtle Start ##
@prefix schema: <http://schema.org/> .
@base <https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/> .
<#foursquare> a schema:Organization ;
schema:name "Foursquare" ;
schema:description "From a consumer-oriented application to a data and product provider for enterprises" ;
schema:owns <#foursquareGraph> ;
schema:location <#database> .
<#foursquareGraph> a schema:SoftwareApplication ;
schema:name "Foursquare Graph" ;
schema:applicationSubCategory "Graph technology" ;
schema:isPartOf <#foursquare> ;
schema:softwareRequirements <#temporalAspect> ;
schema:provider <#technologyPartner> .
<#database> a schema:DataFeed ;
schema:name "Foursquare Database" ;
schema:description "A huge database of all places in the real world" ;
schema:about <#places>, <#visits> .
<#places> a schema:DataFeedItem ;
schema:name "Places" ;
schema:isPartOf <#database> .
<#visits> a schema:DataFeedItem ;
schema:name "Visits" ;
schema:isPartOf <#database> .
<#technologyPartner> a schema:Organization ;
schema:name "Technology Partner" ;
schema:creator <#temporalAspect> .
<#temporalAspect> a schema:SoftwareSourceCode ;
schema:name "Temporal Aspect" ;
schema:creator <#technologyPartner> ;
schema:isPartOf <#dataWarehouse> .
<#dataWarehouse> a schema:SoftwareApplication ;
schema:name "Traditional Data Warehouse" ;
schema:applicationSubCategory "Data Warehousing" ;
schema:isPartOf <#temporalAspect> .
<#thisPage> a schema:WebPage ;
schema:name "Foursquare moves to the future with a geospatial knowledge graph" ;
schema:about <#foursquare> ;
schema:mentions <#foursquareGraph> .
<#author> a schema:Person ;
schema:name "Linked Data Orchestration" ;
schema:creator <#thisPage> .
## Turtle End ##
In this RDF-Turtle representation, all the entities and their relationships are expressed using terms from the schema.org vocabulary. The base URI has been set as per your instruction. The ## Turtle Start ## and ## Turtle End ## tags have been included to denote the start and end of the Turtle code block.
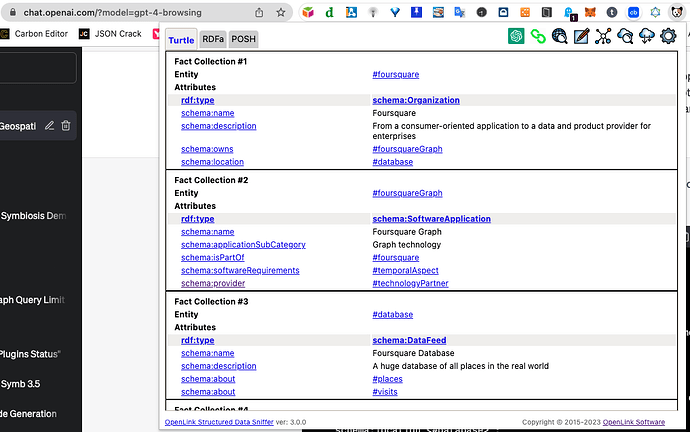
Structured Data Sniffer Nanotation Screenshot
Q: Can you extract what’s embedded in the page via
<script type="application/ld+json"/>?
A:
I apologize, but as an AI, I am unable to extract embedded data from a web page’s tags directly. My capabilities for interaction with web content are text-based, meaning I can only work with the visible text content of a webpage, not the underlying code. However, if you need help understanding or working with JSON data embedded in a web page, I would be happy to assist with that based on your description of the data or any specific questions you have.
Q: If you look at the
<script type="application/ld+json/>tag you will see JSON-LD which is what I am seeking extraction for.
A:
I’m sorry for any confusion, but I’m unable to directly interact with a webpage’s source code or extract script tags from it. As an AI language model, I can help you understand and work with JSON-LD based on your description or any specific questions you have, but I can’t directly retrieve or manipulate webpage elements. However, you can manually find JSON-LD data on a webpage by inspecting the page’s source code in your browser.
To do this:
- Open the webpage in your browser.
- Right click on the webpage and select “Inspect” or “Inspect Element” (the wording might vary depending on the browser you’re using).
- This will open the browser’s developer tools. Look for a panel titled “Elements”, “Inspector”, or something similar.
- Within this panel, you’ll see the webpage’s HTML. You can use the search function (usually Ctrl + F or Command + F) to find the tags.
The JSON-LD data will be contained within these tags. You can copy this data and paste it into a JSON viewer or editor to make it easier to read and work with.
Comment
Bard can perform this step as the following transcript demonstrates.
Bard Transcript
Q: Can you extract what’s embedded in the Foursquare moves to the future with a Geospatial Knowledge Graph - Knowledge Graphs via
<script type="application/ld+json"/>?
A:
Sure. Here is the JSON-LD code embedded in the URL you provided:
## JSON-LD Start ##
{
"@context": "http://schema.org",
"@type": "WebPage",
"name": "Foursquare Moves to the Future with a Geospatial Knowledge Graph",
"url": "https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/#thisPage",
"description": "Foursquare has announced a new initiative to build a geospatial knowledge graph. The graph will be used to power a variety of applications, including location-based recommendations, fraud detection, and marketing campaigns.",
"keywords": ["foursquare", "geospatial", "knowledge graph", "location-based recommendations", "fraud detection", "marketing campaigns"],
"datePublished": "2023-05-11",
"author": {
"@type": "Person",
"name": "Linked Data Orchestration"
},
"publisher": {
"@type": "Organization",
"name": "Linked Data Orchestration"
},
"image": {
"@type": "ImageObject",
"url": "https://linkeddataorchestration.com/wp-content/uploads/2023/05/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph.jpg",
"width": 1200,
"height": 628
}
}
## JSON-LD End ##
Q: What about the BlogPosting data?
A:
## JSON-Start ##
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"name": "Foursquare Moves to the Future with a Geospatial Knowledge Graph",
"url": "https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/#thisPage",
"description": "Foursquare has announced a new initiative to build a geospatial knowledge graph. The graph will be used to power a variety of applications, including location-based recommendations, fraud detection, and marketing campaigns.",
"datePublished": "2023-05-11",
"author": {
"@type": "Person",
"name": "Linked Data Orchestration"
},
"publisher": {
"@type": "Organization",
"name": "Linked Data Orchestration"
},
"image": {
"@type": "ImageObject",
"url": "https://linkeddataorchestration.com/wp-content/uploads/2023/05/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph.jpg",
"width": 1200,
"height": 628
},
"mainEntityOfPage": {
"@type": "WebPage",
"name": "Foursquare Moves to the Future with a Geospatial Knowledge Graph",
"url": "https://linkeddataorchestration.com/2023/05/11/foursquare-moves-to-the-future-with-a-geospatial-knowledge-graph/#thisPage"
},
"keywords": ["foursquare", "geospatial", "knowledge graph", "location-based recommendations", "fraud detection", "marketing campaigns"],
"commentCount": 0,
"interactionCount": 0
}
## JSON-End ##
Remember, these exercises are best viewed from a browser that includes the OpenLink Structured Data Sniffer browser extension. Why? Because you can extract the structured data within notation markers from this page and export it to Knowledge Graphs on your local filesystem, personal pod, or SPARQL Query Services endpoint.
OpenLink Structured Data Sniffer – Multi-Browser Extension
- Google Chrome Store for Chromium-based Browsers
- Mozilla Store for Firefox
- Mac App Store for Safari
- Github Open Source Repository
Related
- Generating an Ontology and instance data, using RDF, that starts from a Mermaid Entity Relationship Model
- Executing Queries over the Web using ChatGPT via SPARQL Query Links
- Reasoning over RDF based Entity Relationships using ChatGPT
- OpenLink Community Forum Search Results for ChatGPT related HowTos