Bard
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing JSON-LD.
A:
## JSON-LD Start ##
{
"@context": "https://schema.org",
"@type": "Event",
"name": "WWDC23",
"url": "https://developer.apple.com/wwdc23/3#thisEvent",
"startDate": "2023-06-06T10:00:00Z",
"endDate": "2023-06-10T18:00:00Z",
"location": "Apple Park, Cupertino, CA",
"description": "Apple's annual developer conference, WWDC23, will be held from June 6-10, 2023. The event will feature keynotes, sessions, and labs on all things Apple development.",
"image": "https://developer.apple.com/wwdc23/images/hero.png",
"offers": [
{
"@type": "Offer",
"url": "https://developer.apple.com/wwdc23/tickets",
"price": "199 USD",
"description": "Attend WWDC23 in person and learn about the latest Apple technologies."
},
{
"@type": "Offer",
"url": "https://developer.apple.com/wwdc23/online",
"price": "99 USD",
"description": "Watch WWDC23 online and learn about the latest Apple technologies."
}
]
}
## JSON-LD End ##
Bard JSON-LD Screenshot
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing RDF-Turtle.
A:
## Turtle Start ##
<https://developer.apple.com/wwdc23/3#thisEvent> a schema:Event ;
schema:name "WWDC23" ;
schema:url <https://developer.apple.com/wwdc23/3#thisEvent> ;
schema:startDate "2023-06-06T10:00:00Z" ;
schema:endDate "2023-06-10T18:00:00Z" ;
schema:location "Apple Park, Cupertino, CA" ;
schema:description "Apple's annual developer conference, WWDC23, will be held from June 6-10, 2023. The event will feature keynotes, sessions, and labs on all things Apple development." ;
schema:image <https://developer.apple.com/wwdc23/images/hero.png> ;
schema:offers (
<https://developer.apple.com/wwdc23/tickets>
<https://developer.apple.com/wwdc23/online>
) .
<https://developer.apple.com/wwdc23/tickets> a schema:Offer ;
schema:url <https://developer.apple.com/wwdc23/tickets> ;
schema:price "199 USD" ;
schema:description "Attend WWDC23 in person and learn about the latest Apple technologies." .
<https://developer.apple.com/wwdc23/online> a schema:Offer ;
schema:url <https://developer.apple.com/wwdc23/online> ;
schema:price "99 USD" ;
schema:description "Watch WWDC23 online and learn about the latest Apple technologies." .
## Turtle End ##
Bard RDF-Turtle Screenshot
Bing+ChatGPT Balanced
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing JSON-LD.
A:
I’m sorry but I couldn’t find any information about https://developer.apple.com/wwdc23/3#thisEvent using JSON-LD. However, JSON-LD is a lightweight Linked Data format that is easy for humans to read and write. It is based on the already successful JSON format and provides a way to help JSON data interoperate at Web-scale. JSON-LD is an ideal data format for programming environments, REST Web services, and unstructured databases such as Apache CouchDB and MongoDB¹. I hope this helps!
Source: Conversation with Bing, 5/23/2023
(1) JSON-LD - JSON for Linking Data. https://json-ld.org/.
(2) WWDC23 - Apple Developer. WWDC24 - Apple Developer.
(3) Apple Park Special Event - WWDC23 - Apple Developer. WWDC24 - Apple Developer.
(4) JSON-LD 1.1 - World Wide Web Consortium (W3C). JSON-LD 1.1.
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing RDF-Turtle.
A:
I’m sorry but I couldn’t find any information about https://developer.apple.com/wwdc23/3#thisEvent using RDF-Turtle. However, RDF 1.1 Turtle is a textual syntax for RDF that allows an RDF graph to be completely written in a compact and natural text form, with abbreviations for common usage patterns and datatypes. Turtle provides levels of compatibility with the N-Triples format². I hope this helps!
Source: Conversation with Bing, 5/23/2023
(1) RDF 1.1 Turtle - World Wide Web Consortium (W3C). RDF 1.1 Turtle.
(2) WWDC23 - Apple Developer. WWDC24 - Apple Developer.
(3) Apple Park Special Event - WWDC23 - Apple Developer. WWDC24 - Apple Developer.
Bing+ChatGPT Creative
Q: Describe https://developer.apple.com/wwdc23/3#thisEvent using JSON-LD.
A:
## JSON-LD Start ##
{
"@context": {
"schema": "https://schema.org/",
"name": "schema:name",
"description": "schema:description",
"startDate": "schema:startDate",
"endDate": "schema:endDate",
"location": "schema:location",
"url": "schema:url",
"image": "schema:image",
"Event": "schema:Event"
},
"@type": "Event",
"name": "WWDC23: What's New in SwiftUI",
"description": "Learn about the latest features and enhancements in SwiftUI, Apple's declarative framework for building user interfaces across platforms.",
"startDate": "2023-06-05T10:00:00-07:00",
"endDate": "2023-06-05T10:40:00-07:00",
"location": {
"@type": "Place",
"name": "Moscone West",
"address": {
"@type": "PostalAddress",
"streetAddress": "800 Howard Street",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94103",
"addressCountry": "US"
}
},
"url": "https://developer.apple.com/wwdc23/3#thisEvent",
"image": {
"@type": "ImageObject",
"url": "https://developer.apple.com/wwdc23/images/wwdc23-session-3.jpg",
"width": 1920,
"height": 1080
}
}
## JSON-LD End ##
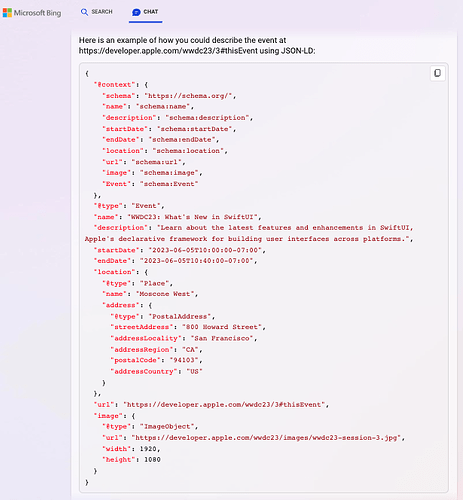
Bing+ChatGPT Creative Mode JSON-LD Screenshot
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing RDF-Turtle.
A:
## Turtle Start ##
@prefix schema: <https://schema.org/> .
@prefix xsd: <http://www.w3.org/2001/XMLSchema#> .
<https://developer.apple.com/wwdc23/3#thisEvent>
a schema:Event ;
schema:name "WWDC23: What's New in SwiftUI" ;
schema:description "Learn about the latest features and enhancements in SwiftUI, Apple's declarative framework for building user interfaces across platforms." ;
schema:startDate "2023-06-05T10:00:00-07:00"^^xsd:dateTime ;
schema:endDate "2023-06-05T10:40:00-07:00"^^xsd:dateTime ;
schema:location [
a schema:Place ;
schema:name "Moscone West" ;
schema:address [
a schema:PostalAddress ;
schema:streetAddress "800 Howard Street" ;
schema:addressLocality "San Francisco" ;
schema:addressRegion "CA" ;
schema:postalCode "94103" ;
schema:addressCountry "US"
]
] ;
schema:url <https://developer.apple.com/wwdc23/3#thisEvent> ;
schema:image [
a schema:ImageObject ;
schema:url <https://developer.apple.com/wwdc23/images/wwdc23-session-3.jpg> ;
schema:width 1920 ;
schema:height 1080
] .
## Turtle End ##
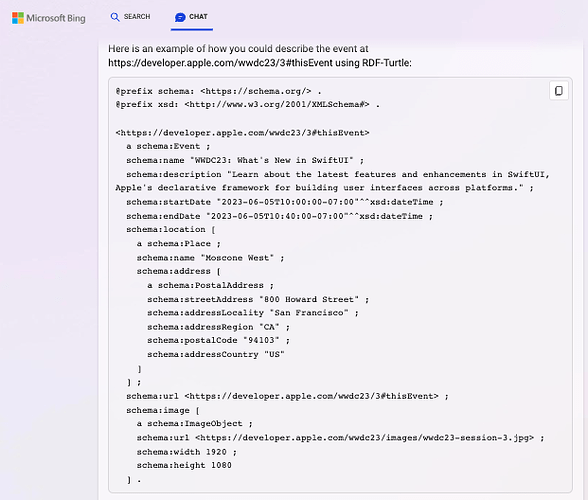
Bing+ChatGPT Creative Mode RDF-Turtle Screenshot
ChatGPT with Web Browsing
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing JSON-LD.
A:
Unfortunately, it seems like the content from the specific URL you provided is not accessible to me at this moment. Therefore, I can’t accurately create a JSON-LD structure for that specific event.
However, I can provide you with a general example of how a JSON-LD structure for a tech conference like Apple’s WWDC might look. Note that this is a hypothetical example and won’t correspond accurately to the specific event at the URL you provided.
## JSON-LD Start ##
{
"@context": "http://schema.org",
"@type": "Event",
"name": "WWDC23",
"description": "Apple's Worldwide Developers Conference 2023",
"startDate": "2023-06-01T09:00",
"endDate": "2023-06-05T18:00",
"location": {
"@type": "Place",
"name": "Apple Park",
"address": {
"@type": "PostalAddress",
"streetAddress": "1 Apple Park Way",
"addressLocality": "Cupertino",
"addressRegion": "CA",
"postalCode": "95014",
"addressCountry": "US"
}
},
"image": "https://www.example.com/images/wwdc23.jpg",
"url": "https://developer.apple.com/wwdc23/",
"performer": {
"@type": "Organization",
"name": "Apple Inc."
}
}
## JSON-LD End ##
In this JSON-LD structure, the Event schema is used, with relevant properties for the name of the event, its description, start and end dates, location, image, URL, and the organization hosting the event.
Please replace the placeholder values in this example with the actual data from the event once it becomes available.
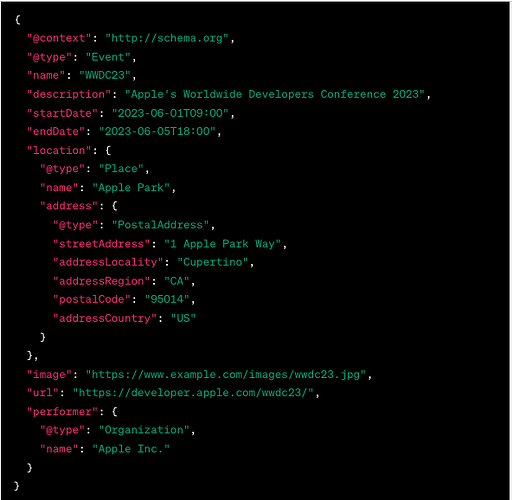
ChatGPT with Web Browsing Enabled JSON-LD Screenshot
Q: Describe
https://developer.apple.com/wwdc23/3#thisEventusing RDF-Turtle.
A:
RDF (Resource Description Framework) is a standard model for data interchange on the Web. Turtle (Terse RDF Triple Language) is a syntax and easy-to-read language for expressing data in the RDF data model.
However, just like with JSON-LD, I am unable to access the specific content of the URL you provided to generate an accurate RDF-Turtle representation. As a workaround, I will provide an example of how an RDF-Turtle structure for a tech conference like Apple’s WWDC might look. Please note that this is a hypothetical example and won’t correspond accurately to the specific event at the URL you provided.
Here is how an RDF-Turtle representation of a hypothetical event might look:
## Turtle Start ##
@prefix schema: <http://schema.org/> .
@prefix xsd: <http://www.w3.org/2001/XMLSchema#> .
@prefix ex: <https://developer.apple.com/wwdc23/> .
ex:3 a schema:Event ;
schema:name "WWDC23"^^xsd:string ;
schema:description "Apple's Worldwide Developers Conference 2023"^^xsd:string ;
schema:startDate "2023-06-01T09:00"^^xsd:dateTime ;
schema:endDate "2023-06-05T18:00"^^xsd:dateTime ;
schema:url <https://developer.apple.com/wwdc23/> ;
schema:image <https://www.example.com/images/wwdc23.jpg> ;
schema:location ex:ApplePark ;
schema:performer ex:AppleInc .
ex:ApplePark a schema:Place ;
schema:name "Apple Park"^^xsd:string ;
schema:address ex:AppleParkAddress .
ex:AppleParkAddress a schema:PostalAddress ;
schema:streetAddress "1 Apple Park Way"^^xsd:string ;
schema:addressLocality "Cupertino"^^xsd:string ;
schema:addressRegion "CA"^^xsd:string ;
schema:postalCode "95014"^^xsd:string ;
schema:addressCountry "US"^^xsd:string .
ex:AppleInc a schema:Organization ;
schema:name "Apple Inc."^^xsd:string .
## Turtle End ##
In this RDF-Turtle representation, each line represents a triple (subject-predicate-object) that captures a piece of data about the event. Prefixes (@prefix) are used to define namespaces and simplify the Turtle syntax.
Please replace the placeholder values in this example with the actual data from the event once it becomes available.
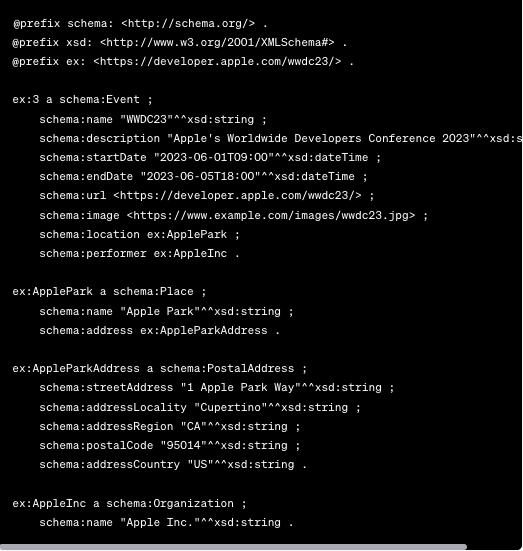
ChatGPT with Web Browsing Enabled JSON-LD Screenshot
Analysis
Bard provided the most accurate representation of the upcoming Apple WWDC 2023 event. Surprisingly, unlike its product pages, Apple hasn’t embedded any event oriented metadata in the page about this upcoming event.
Important Tip
You can lift the structured data in this page, generated by the respective services, straight into a Virtuoso instance courtesy of the OpenLink Structured Data Sniffer or Virtuoso Linked Data Sponger Middleware module.
Virtuoso Sponger Middleware
- What is the Virtuoso Sponger Middleware about, and why is it important?
- What is a Virtuoso SPARQL Endpoint, and why is it important?
OpenLink Structured Data Sniffer – Multi-Browser Extension
- Google Chrome Store for Chromium-based Browsers
- Mozilla Store for Firefox
- Mac App Store for Safari
- Github Open Source Repository