Hello,
I am trying to set
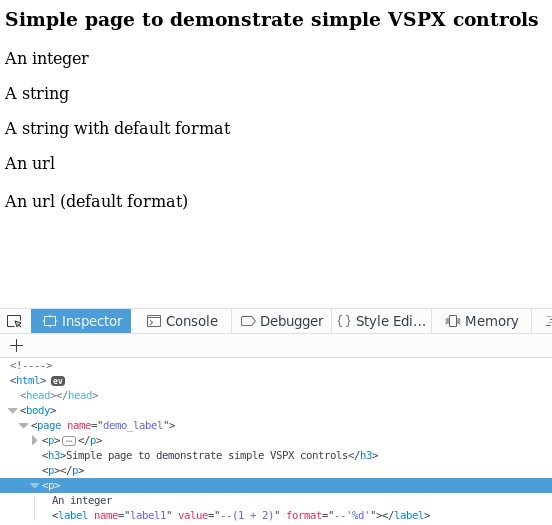
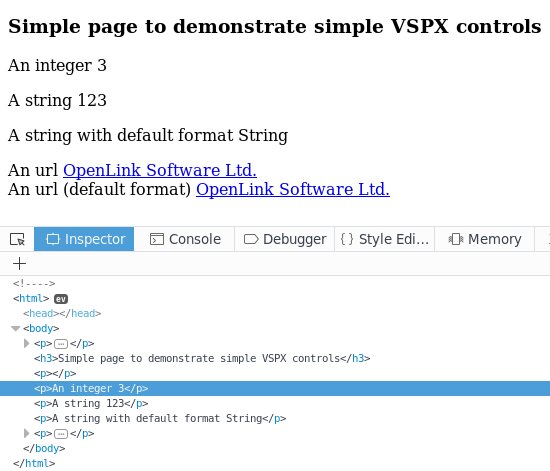
“Simple page to demonstrate simple VSPX controls”
provided at the doc
https://docs.openlinksw.com/virtuoso/vspxexamples/
<html>
<body>
<v:page name="demo_label" xmlns:v="http://example.com/vspx/">
<p>
<?vsp http ('<H3>Simple page to demonstrate simple VSPX controls</H3>'); ?>
</p>
<p> An integer <v:label name="label1" value="--(1 + 2)" format="--'%d'"/> </p>
<p> A string <v:label name="label2" value="'123'" format="%s"/> </p>
<p> A string with default format <v:label name="label3" value="String"/> </p>
<p>
An url <v:url name="url1" value="--'OpenLink Software Ltd.'" format="%s" url="--'http://openlinksw.com/'"/>
<br/>
An url (default format) <v:url name="url2" value="OpenLink Software Ltd." url="http://openlinksw.com/" />
</p>
<v:include url="footer.xml"/>
</v:page>
</body>
</html>
I saved the code at vsp/vsmx/test.vspx .
(Where vsmx.vspx is located So, I assume it’s a right directory.)
Files:
test.vspx-m
test.vspx-m0
test.vspx-sql
Were created automatically.
However, I see no “controls” and
’ value=“–(1 + 2)” ’ wasn’t calculated.
Should the ’ value=“–(1 + 2)” ’ be calculated ?
How the page should looks like then Virtuoso configuration set properly ?
Best regards,